一、网页开发三剑客
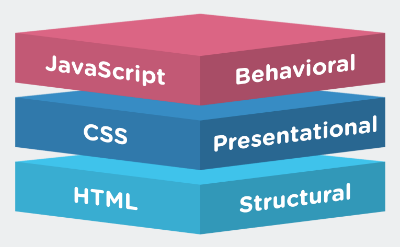
我们看到的网页通过代码来实现的 ,这些代码由浏览器解释并渲染成你看到的丰富多彩的页面效果。 这个浏览器就相当于Python的解释器,专门负责解释和执行(渲染)网页代码。写网页的代码是专门的语言, 主要分为Hmtl \ CSS \ JavaScript, 被称为网页开发三剑客,分别作用如下:
- Html:超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。主要负责编写页面架构,有点像建房子时,造的毛坯房。
- CSS: (Cascading Style Sheets) 用于渲染HTML元素标签的样式。让你的网页样式变的丰富多彩起来,可以改变字体、颜色、排列方式、背景颜色等相当于给你的毛坯房做装修。
- JavaScript:网页脚本语言,可以让你的网页动起来,比如一张图片鼠标放上去自动变大、一个按钮自动变色、提交表单时少填或填错了字段会提示报错等,都是JavaScript实现的。

以上三个组件是做网站必须掌握的技能
二、HTML
1.简介:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>路飞学城</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html><!DOCTYPE html>声明为 HTML5 文档<html>元素是 HTML 页面的根元素<head>标签用于定义文档的头部,它是所有头部元素的容器。<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。<meta>元素包含文档的元数据, 如定义网页编码格式为 utf-8、关键词啥的<title>元素里描述了文档的标题<body>元素包含了可见的页面内容<h1>元素定义一个大标题<p>元素定义一个段落
2.什么是html
HTML 是用来描述网页的一种语言。HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面HTML 标签HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如
<b> 和 </b>,标签对中的第一个标签是开始标签,第二个标签是结束标签
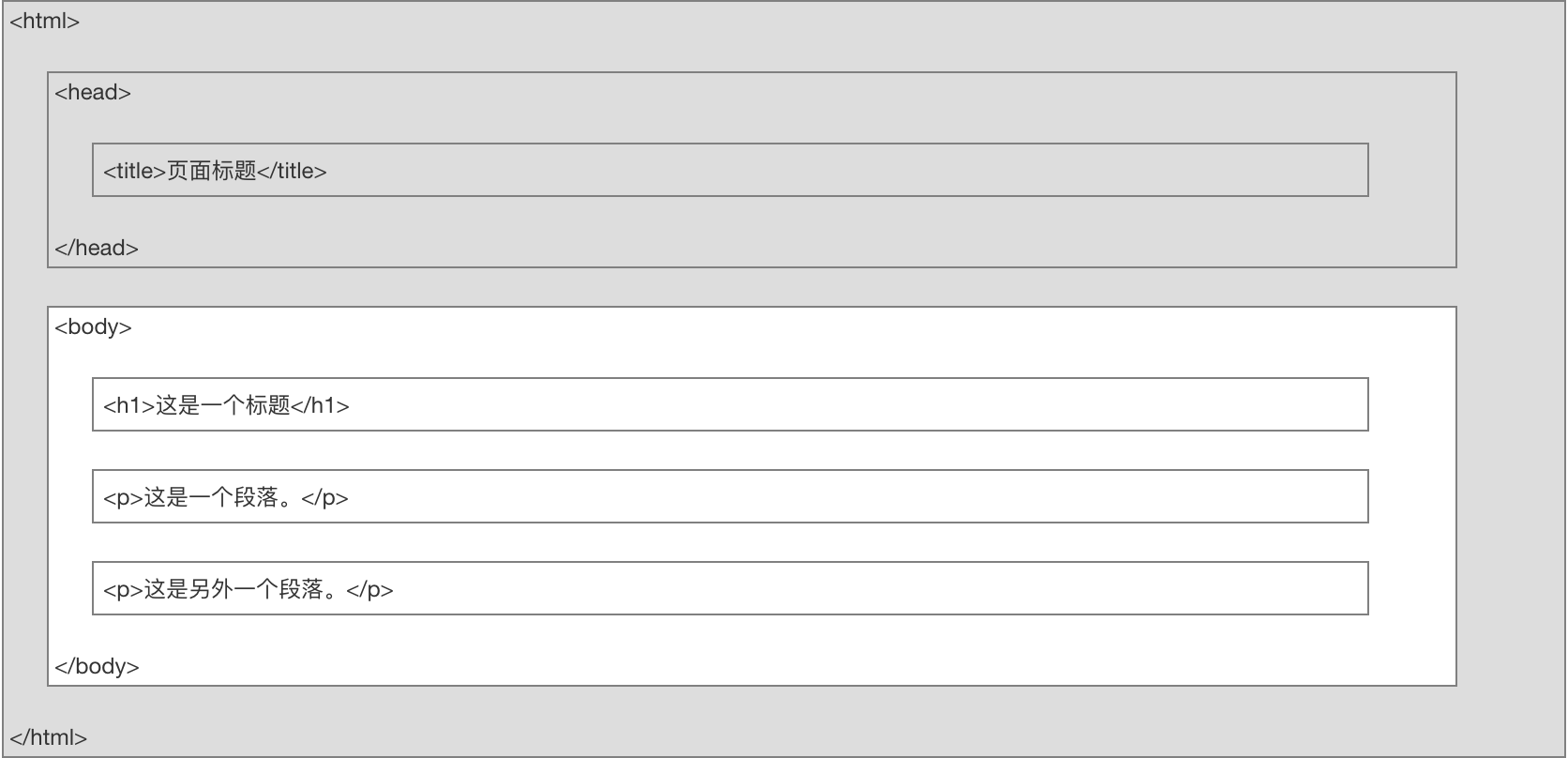
3、html网页结构

注意:只有<body>区域的内容(白色部分)才会显示
4、常用元素入门
<H2>这是一个二级标题</H2>
<p>这是一个段落</p> <!--一个P标签是一行,相当于自动换行-->
<a href="https://wangpc.cc" target="_blank">这是我的个人主页</a> <!--targert属性是点击网址打开新的窗口-->
<br> <!--换行标签-->
<img src="https://cdn.jsdelivr.net/gh/6vision/PicBED@latest/images/2022/02/27/868d1f3ead9430ad665ed79eb923cc16-image-20220227111922380-4537e6.png" width="500" height="">
<table border="1" cellpadding="20">
<tr> <!--tr是新起一行-->
<th>姓名</th><th>性别</th><th>年龄</th> <!--th是表头-->
</tr>
<tr>
<td>vision</td><td>男</td><td>24</td>
</tr>
</table>
<ol> <!--有序列表-->
<li>蛋糕</li>
<ul> <!--无序列表-->
<li>巧克力蛋糕</li>
<li>慕斯蛋糕</li>
<li>水果蛋糕</li>
</ul>
<li>水果</li>
<li>零食</li>5、div和span元素

大多数html元素别定义为块级元素或内联元素
- 块级元素:
- 块级元素在浏览器显示时候,通常会以新行开始(结束),比如
<h1>,<p>,<ul>,<table> <div>元素是块级元素,它可用于组合其他html元素的容器:没有特定的含义,如果与css一起使用,可用于对大的内容块设置样式属性<div>元素的另一个常见用途就是对文档布局。
- 块级元素在浏览器显示时候,通常会以新行开始(结束),比如
- html内联元素
- 通常显示时候不会以新行开始,比如
<b>,<td>,<img> <span>元素也没有特定含义,是内联元素可做部分文本的容器,与css一同使用,可为部分文本设置样式属性
- 通常显示时候不会以新行开始,比如
6、css样式初识
CSS(cascading style sheets)用于渲染html元素标签的样式
CSS可以通过以下三种方式添加到html中
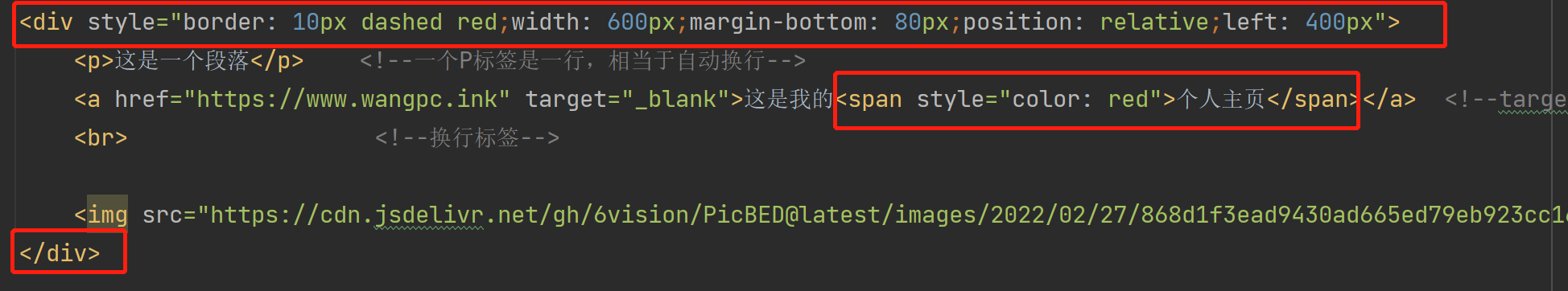
- 内联样式:在html元素中是用
style属性
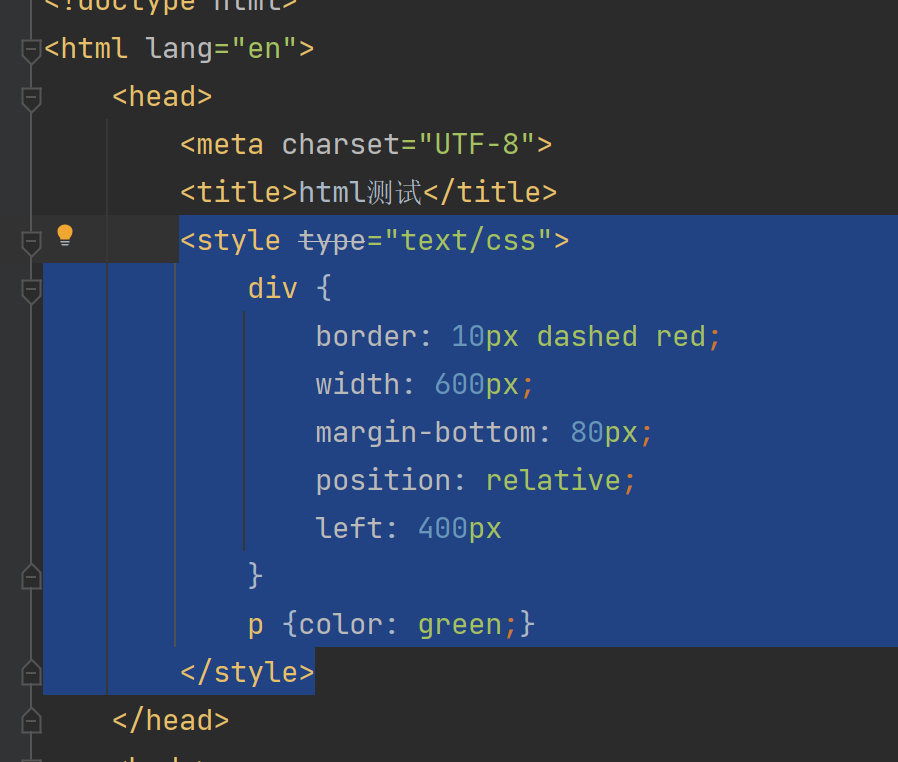
- 内部样式表-在html头部<head>区域使用,<style>元素来包含css

- 外部引用-使用外部css文件
当样式需要被引用到很多页面时候,外部样式表是理想选择。使用外部样式表可以通过更改一个文件来改变整个站点的外观<head> <link rel=”stylesheet” type=”text/css” href=”mystyle.css”> </head>
网页布局: <div id="left-menu" style="height: 100%; width: 15%; background: deepskyblue; float: left">
表单:
<body>
<div>
<form action="https://wangpc.cc"> <!--action的值是表达提交的目的地址-->
姓名:<input type="text" name="name"><br> <!--name是给这条标签取个名字-->
年龄:<input type="text" name="age"><br>
密码:<input type="password" name="ps"><br>
出生日期:<input type="date" name="date"><br>
性别:<input type="radio" name="sex" value="male">男 <!--radio类型单选-->
<input type="radio" name="sex" value="female">女<br>
个人介绍:<br>
<textarea cols="50" rows="5" placeholder="请输入不少于100字的个人介绍" name="introduction"></textarea><br>
爱好:<br>
<input type="checkbox" name="hobby" value="basketball">篮球
<input type="checkbox" name="hobby" value="diving">潜水
<input type="checkbox" name="hobby" value="singing">唱歌<br>
喜欢的女孩类型:
<select name="girl_type">
<option value="1">肤白貌美</option>
<option value="2">大长腿</option>
</select><br>
<input type="submit" value="提交">
</form>
</div>
</body>三、css样式基础
1、选择器
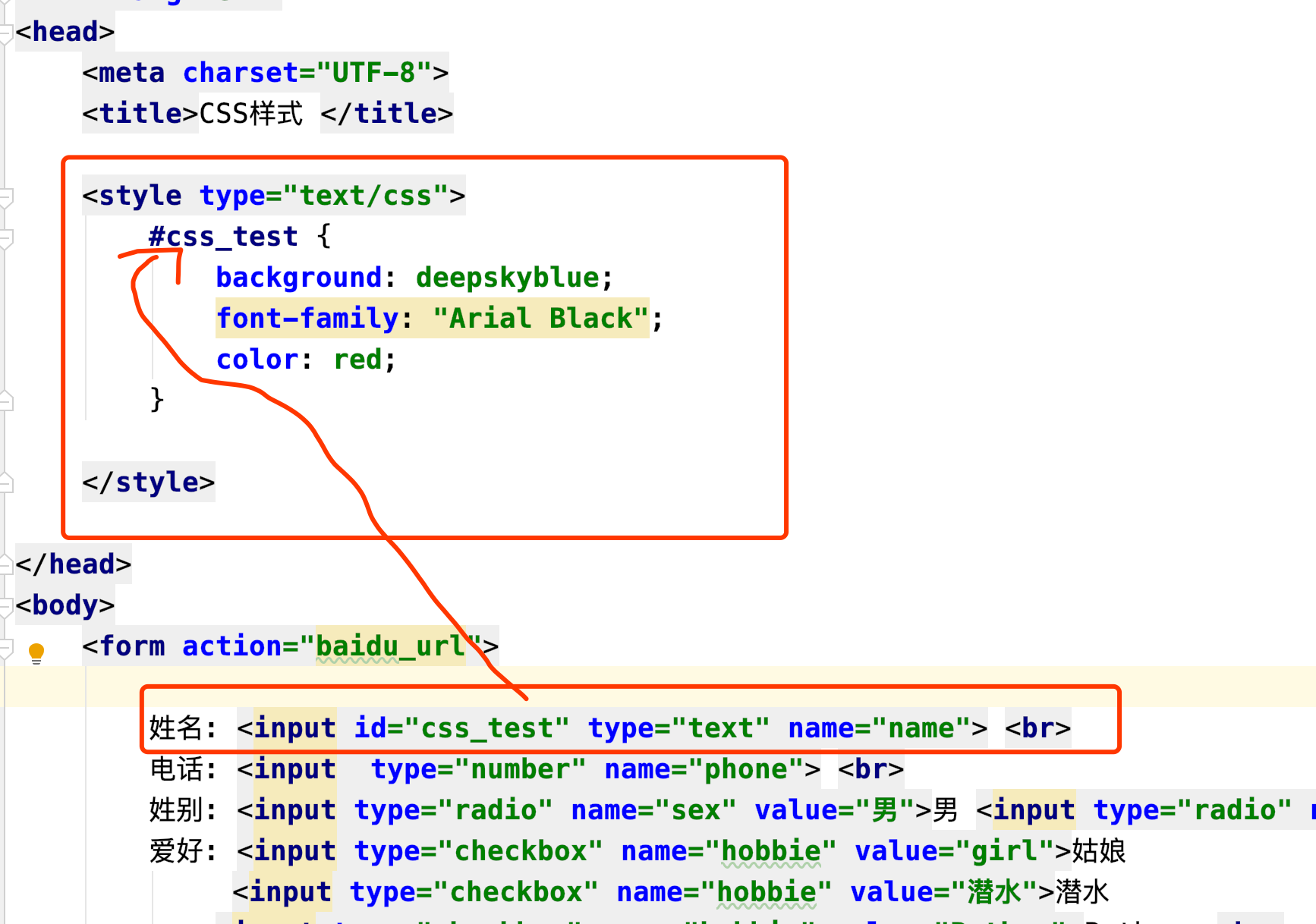
- id选择器id就像一个元素的身份证号,可以在网页里唯一代表某个元素,可以通过这个id快速找到它对应的元素对象

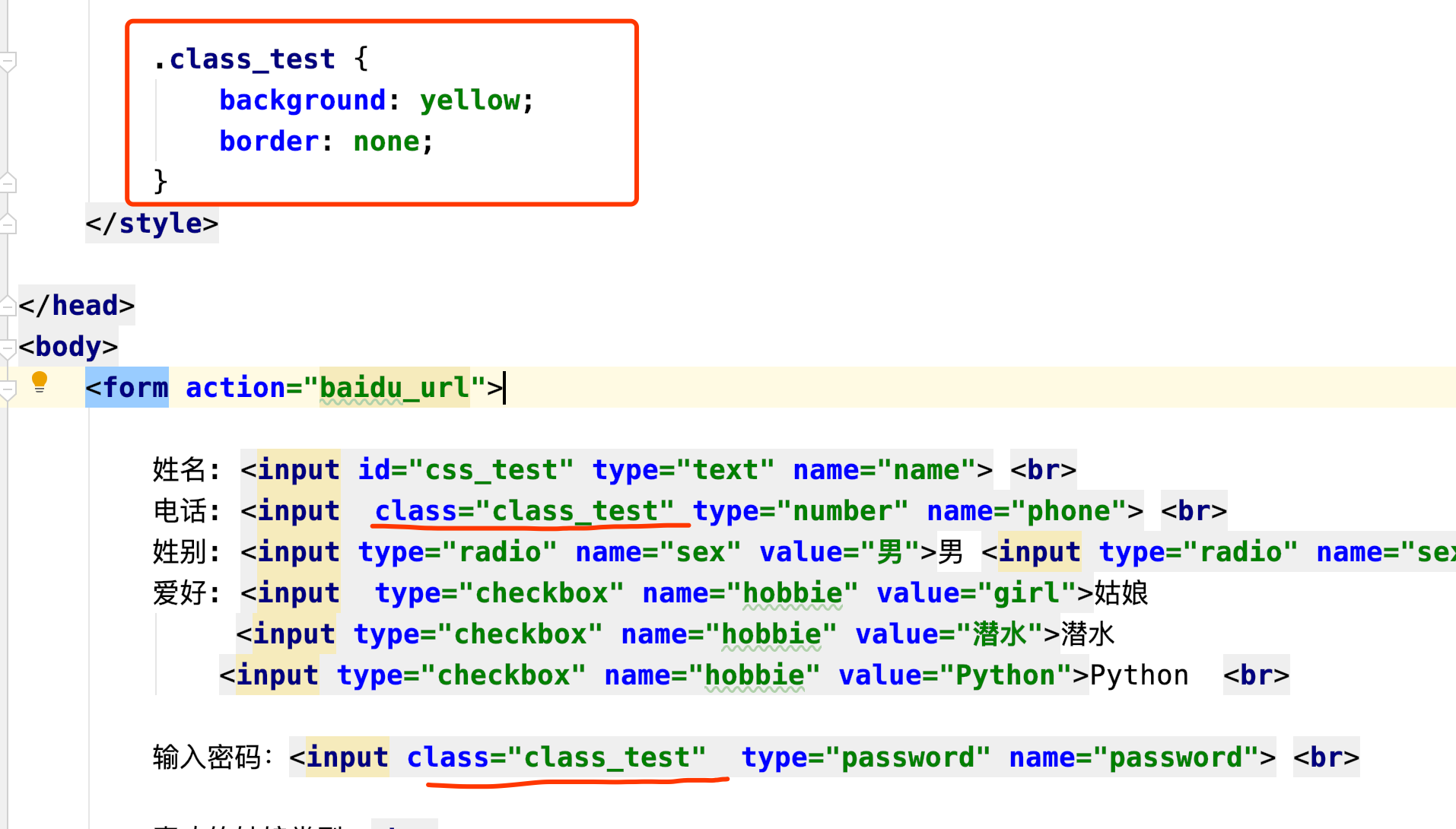
- class选择器:为多个元素设置同一个样式可以使用类选择器

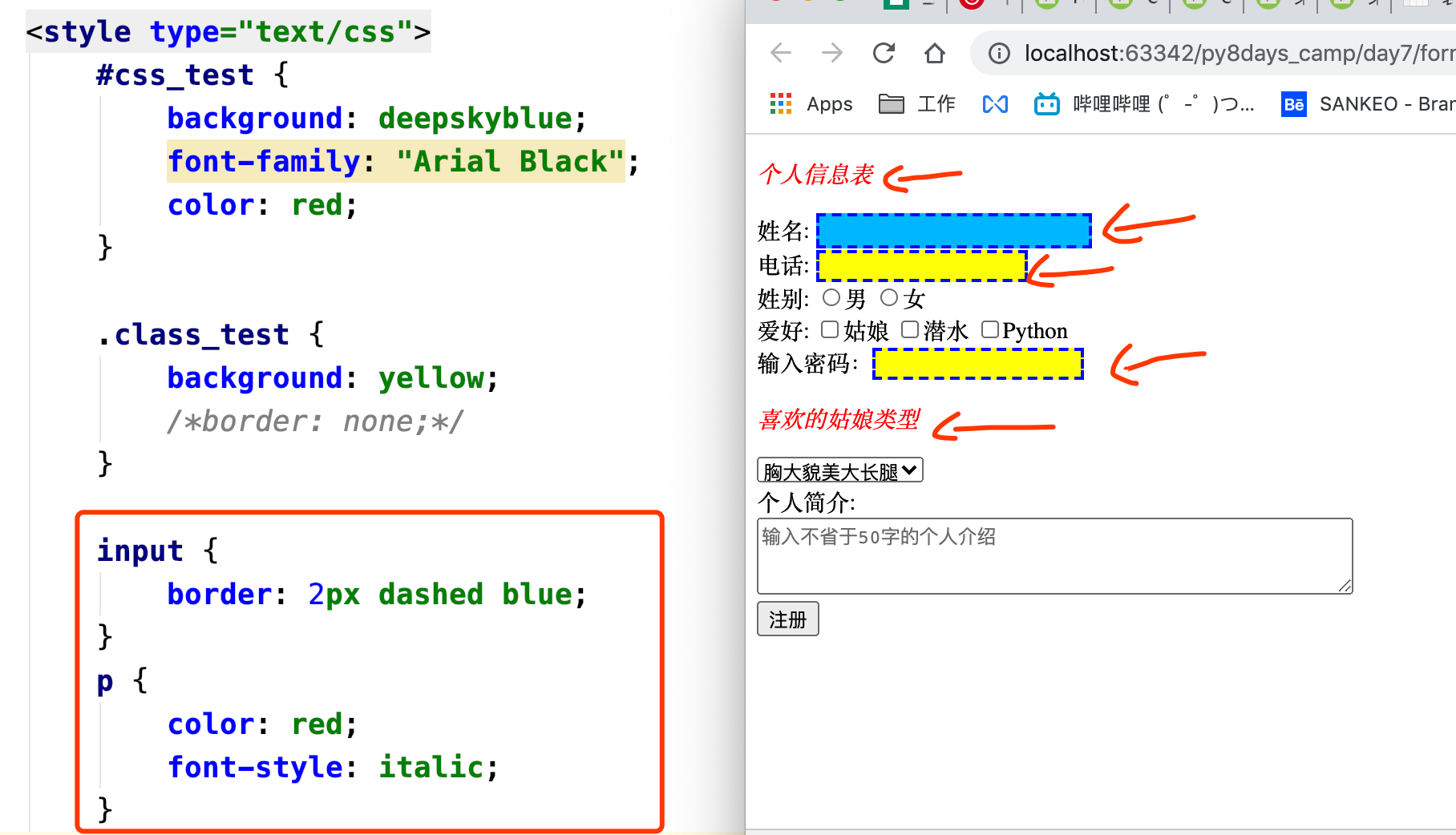
- 直接通过元素名设置样式:为页面所有的<p>或<input>标签加上同样的样式,可以直接通过元素名批量设置

注意:id&class选择器的样式优先级大于元素名选择器
- 组合选择器
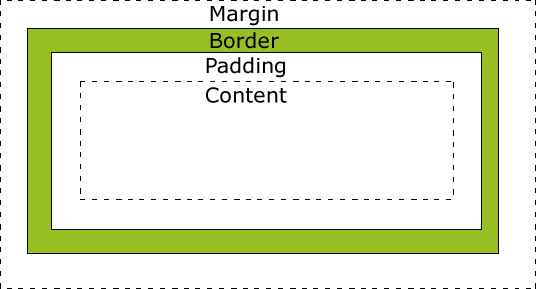
2、盒子模型:

不同部分的说明:
- Margin(外边距) – 清除边框外的区域,外边距是透明的。
- Border(边框) – 围绕在内边距和内容外的边框。
- Padding(内边距) – 清除内容周围的区域,内边距是透明的。
- Content(内容) – 盒子的内容,显示文本和图像。
div {
width: 300px;
border: 25px dashed yellow;
padding: 25px;
margin: 25px;
}<body>
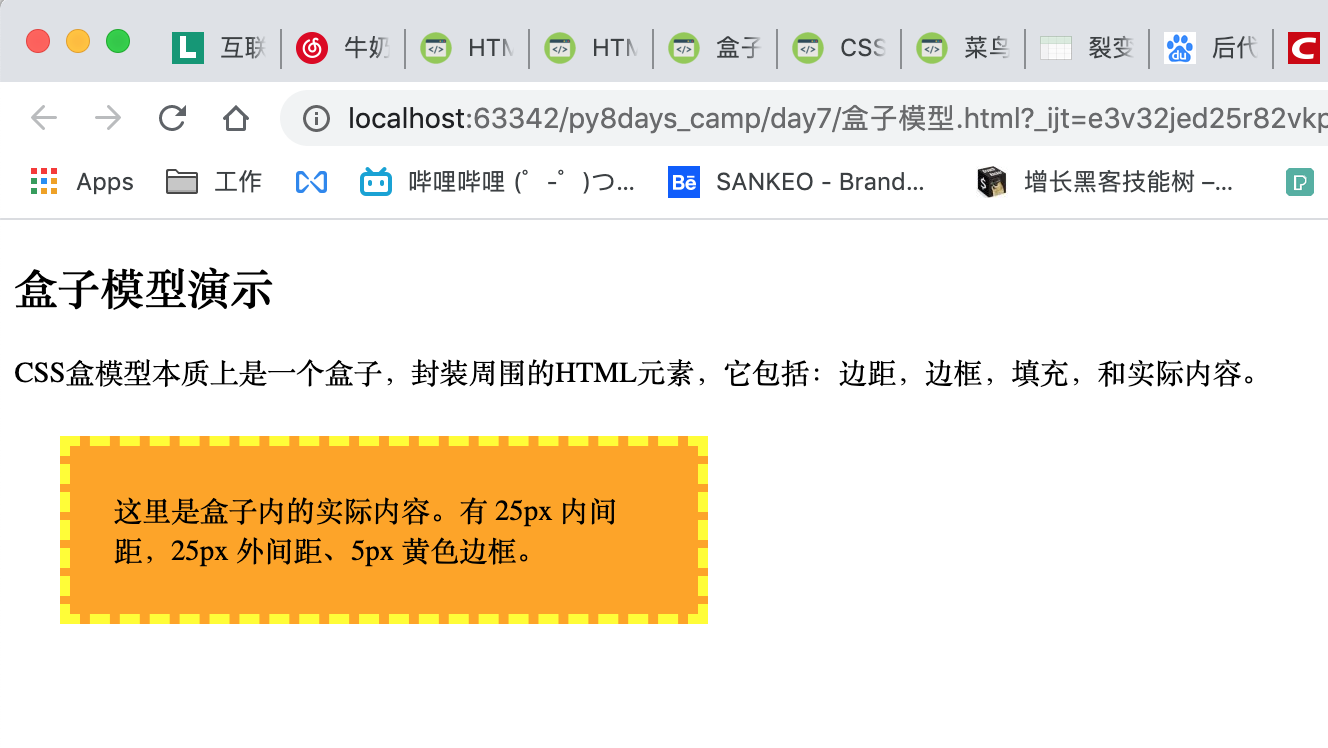
<h2>盒子模型演示</h2>
<p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</p>
<div>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、5px 黄色边框。</div>
</body>效果:

css常见属性:见菜鸟教程
定位和布局:.position
